Maintenance page usage example
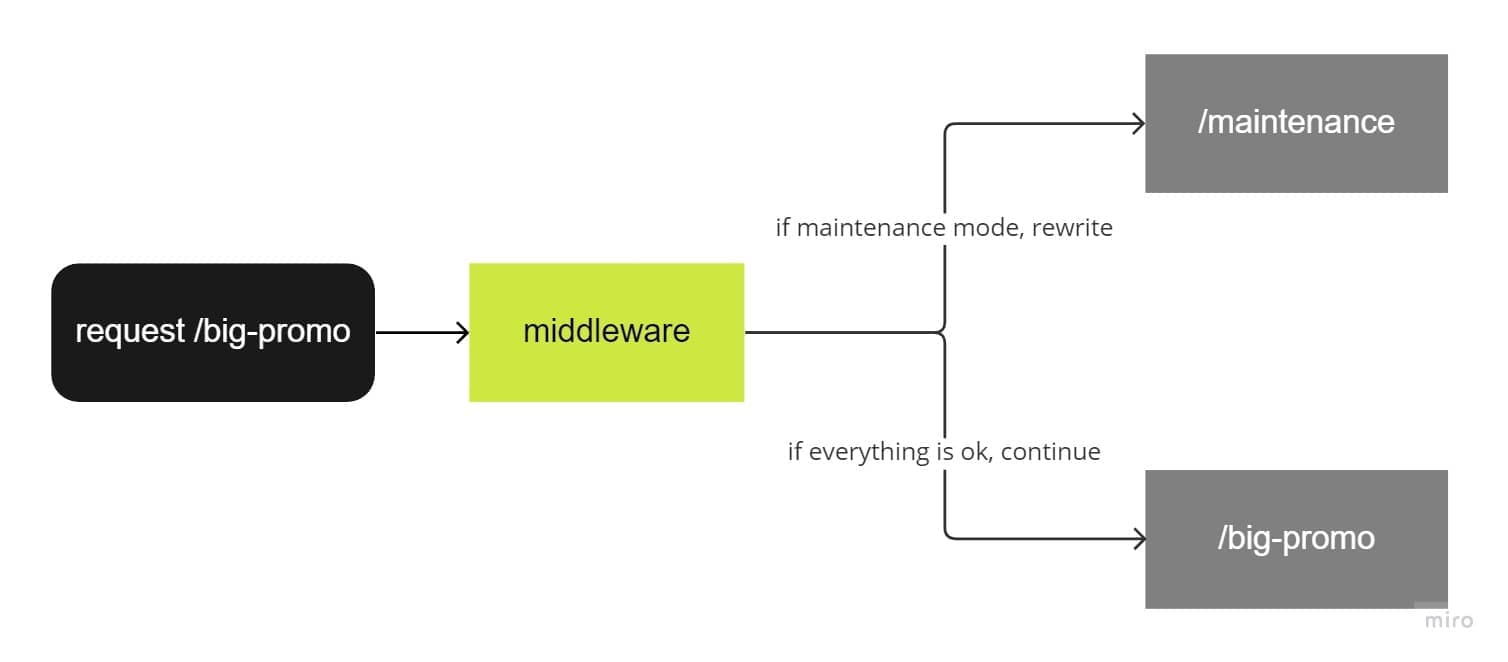
When we do a release, promotion, event, etc. that might bring more attention than usual to a page; Its a good idea to have a backup plan that includes showing a different page to the users in case something fails. If this page receives a lot of traffic, we can use the edge, a previously generated static page and Edge Config to give the users dynamic at the speed of static.

This will let us change the flow of the traffic quickly in case something fails.
How to do it?
You can add a middleware.js file in the root of your project. Inside middleware.js you can do something like this:
import { NextRequest, NextResponse } from 'next/server'
import { get } from '@vercel/edge-config'
export const config = {
matcher: '/big-promo',
}
export async function middleware(req: NextRequest) {
// Check Edge Config to see if the maintenance page should be shown
const isInMaintenanceMode = await get('isInMaintenanceMode')
// If in maintenance mode, point the url pathname to the maintenance page
if (isInMaintenanceMode) {
req.nextUrl.pathname = `/maintenance`
// Rewrite to the url
return NextResponse.rewrite(req.nextUrl)
}
}If you want to see how this maintenance page works, check the /big-promo route.